Challenge
Setup a Design System and a process to help make products with scattered branding and experiences be built more consistently.
Setup a Design System and a process to help make products with scattered branding and experiences be built more consistently.
PostNord
PostNord partnered up with the branding agency Bold Scandinavia to do their branding. Together with my design team we translated Bolds concept into the digital design system presented earlier on this page. But apart from that I also designed and produced the “decorative icons” that are used extensively in both digital and physical touch points.
Graphic Designer
PostNord

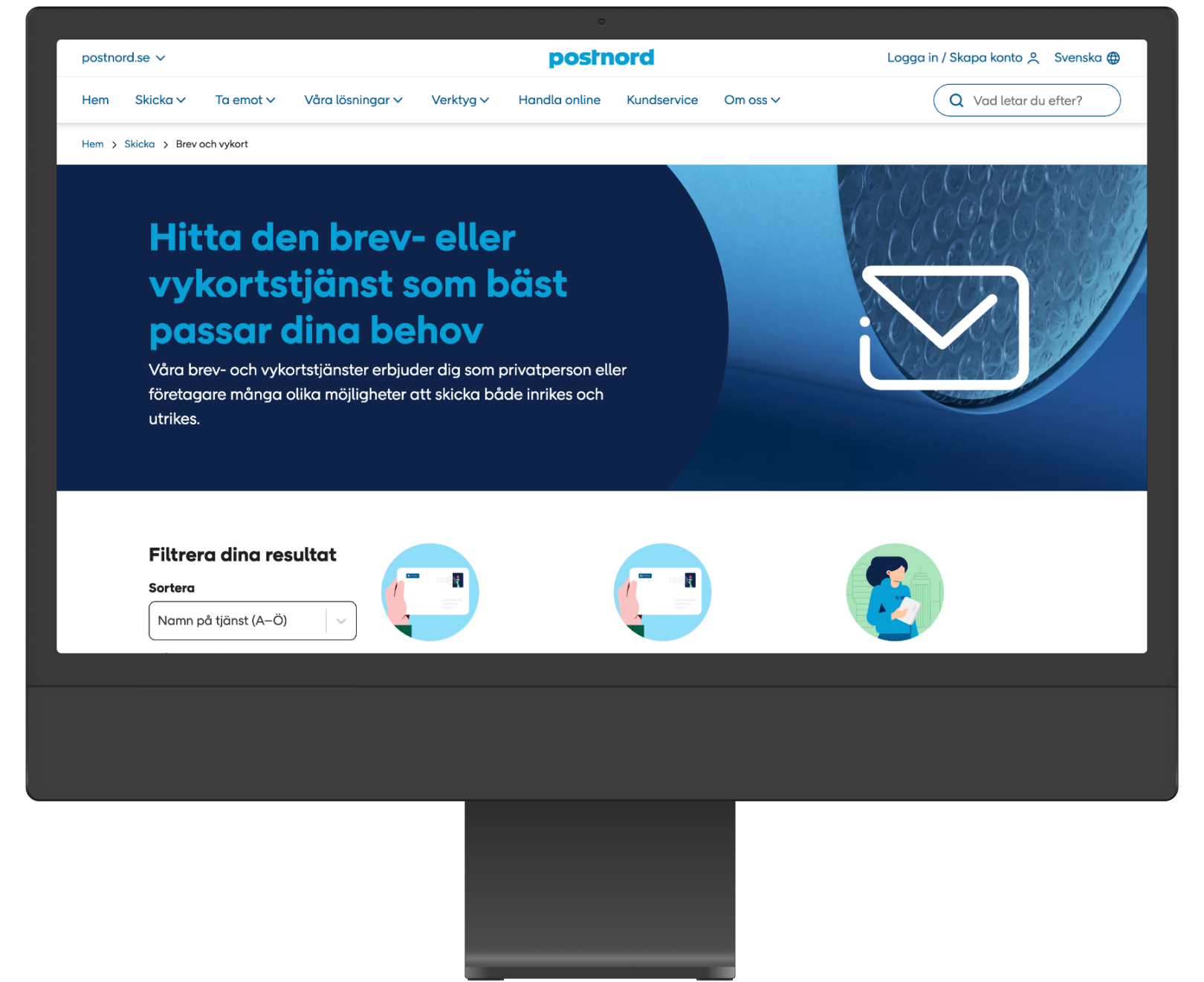
Finding prices and relevant options to send something with PostNord at their website is a really shitty experience right now. We setup a prototype as a proposal to improve this issue.
PostNord
Designing and ensuring a smooth user experience when it comes to account creation, login and logout etc in all of PostNord’s ecosystem.
PostNord
I helped facilitate and create a strategy for consumer’s experiences on the web together with the team of POs responsible for those touchpoints.
PostNord
Help Region Skåne make healthcare services more digitally available by developing a video chat and healthcare booking app for the citizens of Skåne.
Region Skåne
Here is a mix of some shenanigans I’ve done just for fun. In these examples I have not always taken a strict approach to what is considered best practices from a UX and accessibility perspective – I simply wanted to make something that looks pretty.

I designed a landing screen for a fictional house-party app and made some micro-animations. Tools used:

Settings screen for a fictional remote-control for plant care.
Splash screen and logo for fictional app to practice plants’ names in latin.